The Ultimate Bootstrap 4, Angular 8 & React Admin Dashboard Theme Framework For Next Generation Applications
Laravel Integration
Overview
This documentation manual will explain how to implement Keenthemes designed admin dashboard theme "Metronic" in Laravel application. This article provided assuming you have a commom knowledge/understanding of Metronic, Laravel and Webpack
Requirements
- composer
- php
- node / npm
- Metronic theme
1. Installing Laravel
Go to the Laravel installation site to install the application. Or use below command if you already have the Laravel installed.
composer create-project --prefer-dist laravel/laravel laravelAfter Laravel finished installing, move to freshly installed application directory:
cd laravel2. Preparing Metronic theme assets
For the simplicity, we will just copy the whole Metronic's demo folder instead of just assets.
Copy Metronic demo1 folder into laravel resources folder. From /metronic/theme/default/demo1 into /laravel/resources/demo1
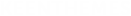
3. Preparing dependencies in Laravel package.json
Open /laravel/resources/demo1/tools/package.json and copy dependencies list. Paste it into /laravel/package.json dependencies list


Now we can fetch the dependencies. Run this command in Laravel application root (where package.json is placed)
npm installAnd wait until it finishes downloading packages which will be placed under node_modules directory.
3. Setup Assets Path
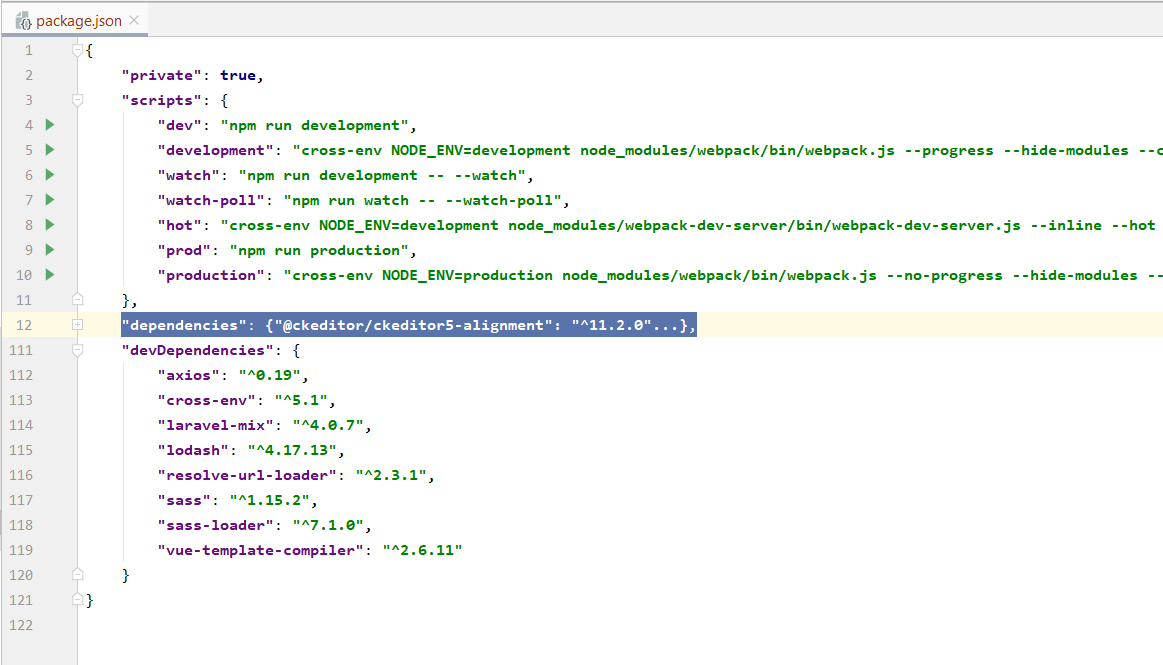
Find and open /laravel/resources/js/app.js file. Copy and paste below codes.
import '../demo1/tools/webpack/vendors/global';
import '../demo1/tools/webpack/scripts';
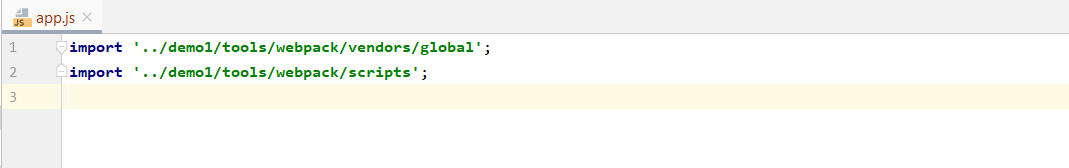
Find and open /laravel/resources/sass/app.scss file. Copy and paste below codes.
// base style
@import "../demo1/src/assets/sass/style";
// skins for demo1 only
@import "../demo1/src/assets/sass/global/layout/aside/skins/dark";
@import "../demo1/src/assets/sass/global/layout/brand/skins/dark";
@import "../demo1/src/assets/sass/global/layout/header/skins/base/light";
@import "../demo1/src/assets/sass/global/layout/header/skins/menu/light";
4. Preparing Mix Config
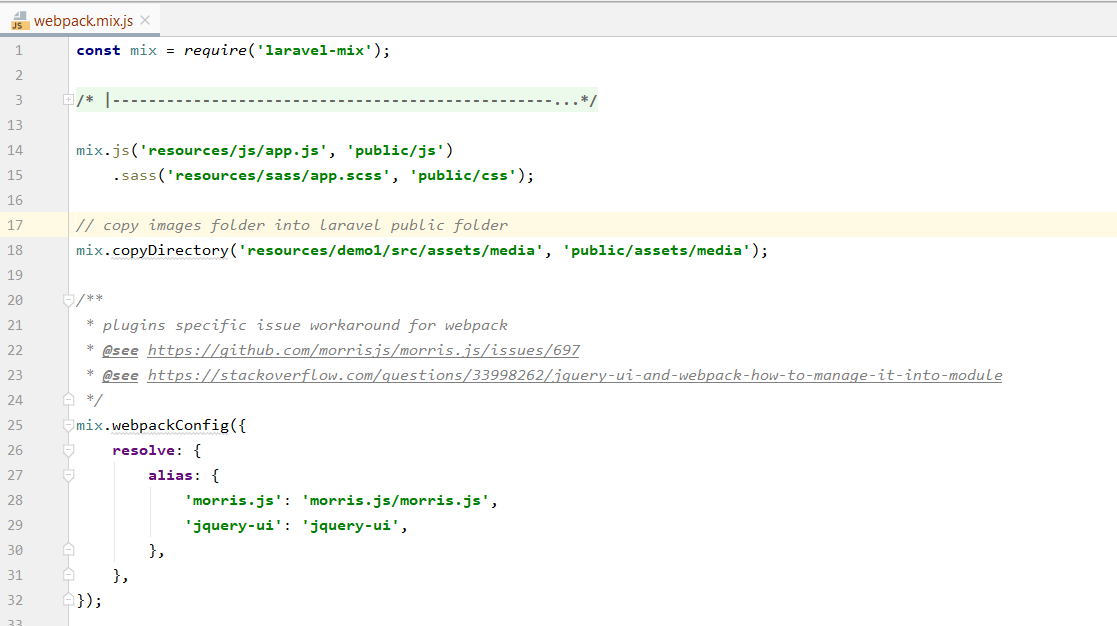
Find and open /laravel/webpack.mix.js file. Copy and paste below codes.
// copy images folder into laravel public folder
mix.copyDirectory('resources/demo1/src/assets/media', 'public/assets/media');
/**
* plugins specific issue workaround for webpack
* @see https://github.com/morrisjs/morris.js/issues/697
* @see https://stackoverflow.com/questions/33998262/jquery-ui-and-webpack-how-to-manage-it-into-module
*/
mix.webpackConfig({
resolve: {
alias: {
'morris.js': 'morris.js/morris.js',
'jquery-ui': 'jquery-ui',
},
},
});

5. Fix Metronic's Bootstrap Path
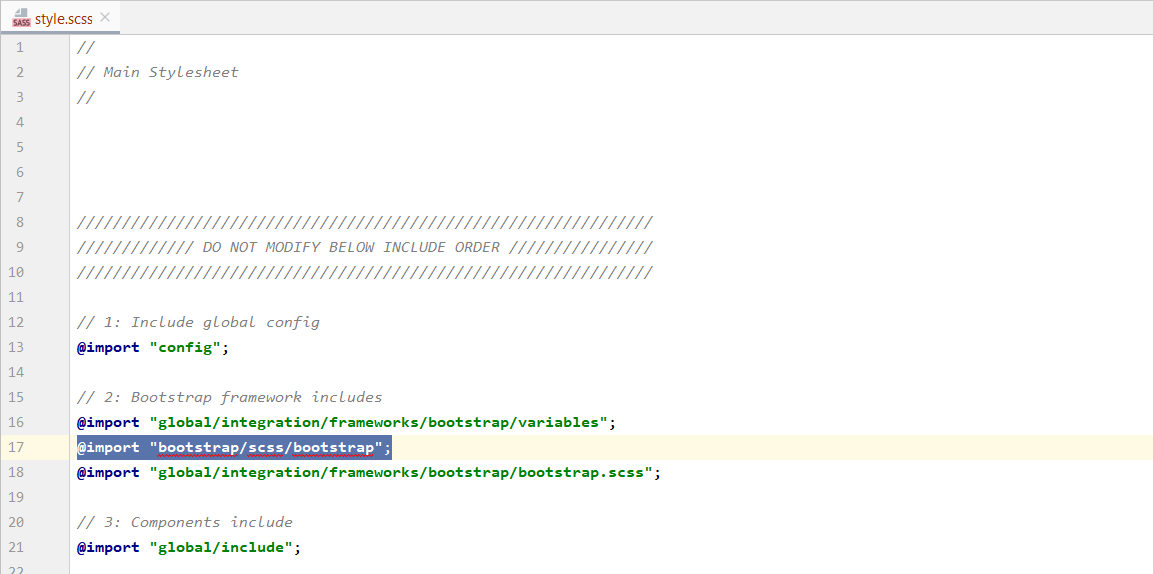
Find and open /laravel/resources/demo1/src/assets/sass/style.scss file. Remove ../../../tools/node_modules and keep below code;
@import "bootstrap/scss/bootstrap";
6. Compiling Assets
Run command to compile assets;
npm run devOnce finished we will see new files in public directory of Laravel application: /laravel/public/js/app.js and /laravel/public/css/app.css
That is it! We now can implement Metronic theme layout into Laravel application and include scripts/styles we have compiled.
7. Sample index.html File
Copy from /laravel/resources/demo1/dist/index.html file into /laravel/resources/views/. Rename file as index.blade.php.
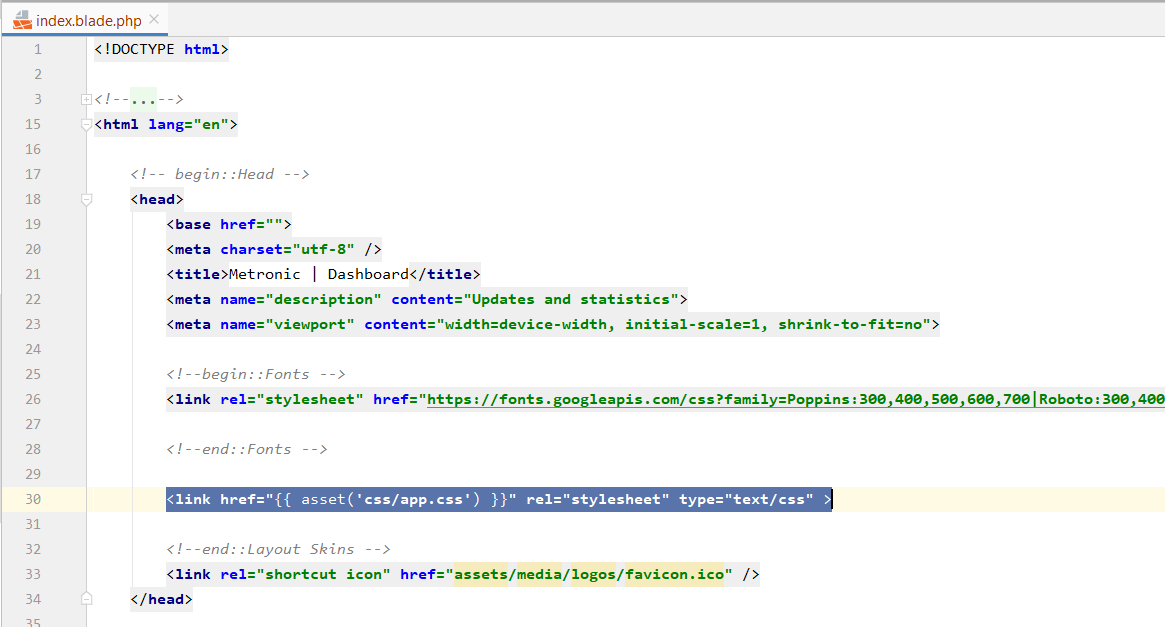
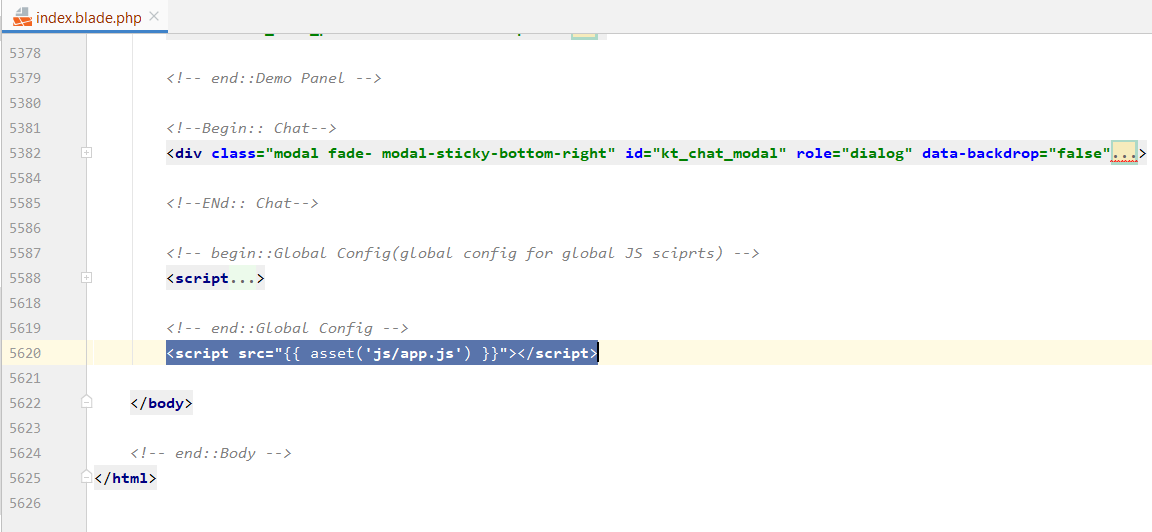
Open /laravel/resources/views/index.blade.php file. Include generated app.css and app.js file into HTML. Remove all existing CSS and JS file paths.
<link href="{{ asset('css/app.css') }}" rel="stylesheet" type="text/css" ><script src="{{ asset('js/app.js') }}"></script>

8. Sample index route
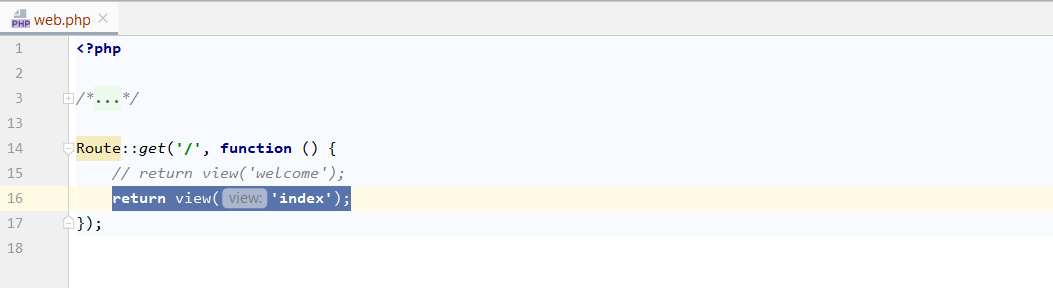
Find and open /laravel/routes/web.php file. Edit sample route to the file index.blade.php file.
return view('index');

9. Run in browser
Open cmd in /laravel/ and run below command. Open in browser http://127.0.0.1:8000/
php artisan serveI run a team of 20 product managers, developers, QA and UX resources. Previously we designed everything ourselves. For our newest platform we tried out Metronic. I cannot overestimate the impact Metronic has had. It's accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it's probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward.
The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes!
Powerful Framework
Everything within Metronic is customizable globally to provide limitless unique styled projects
Multi Demo
Choose a perfect design for your next project among hundreds of demos
Limitless Components
A huge collection of components to power your application with the latest UI/UX trands
Angular 8 & React Support
Enterprise ready Angular and React integration with built-in authentication module and many more
Bootstrap 4
Metronic deeply customizes Bootstrap with native look and feel
Exclusive Datatable Plugin
Our super sleek and intuitive Datatable comes packed with all advanced CRUD features
75,000+ Strong
Metronic is the only theme trusted by over 70,000 developers world wide
Continuous Updates
Lifetime updates with new demos and features is guaranteed
Quality Code
Metronic is written with a code structure that all developers will be able to pick up easily and fall in love